2022 Trending Web Designs for the Upcoming Website Projects

Posted on 2022-03-08 10:44:48, by Seawind
Web design can be a digital realm and can be a showcase for new innovations in interaction, animation, and overall immersion each and every year.
The 80s and 90s are making a return, typography is taking animation and is ascending to new heights.
Today we’re going to unveil the web design trends 2022 coming in full force to invade the web with more vibrancy, trippy aesthetics, and an unforgettable experience where the minimalism trend of 2021 takes a step back.
With the better embrace of new design ideas in the coming 2022.
Top Web Design Trends 2022
1 - Metaverse
Metaverse is an ambitious project that brings many different HiTech technologies and web development in order to offer users a new experience of the web.
The next iteration of the Internet where users will be able to navigate through a virtual space instead of the current two-dimensional screens. Although much has been said about it, there is still much that needs to be done, and this is both an opportunity and a challenge.
Here are the Metaverse points to follow in 2022:
- High-end interface designs & visual effects like the virtual world will be used more in web design
- AR, VR, and audio interactions web designs will appear more.
- Collaboration, Online meeting and game industries will be at the forefront of Metaverse exploration
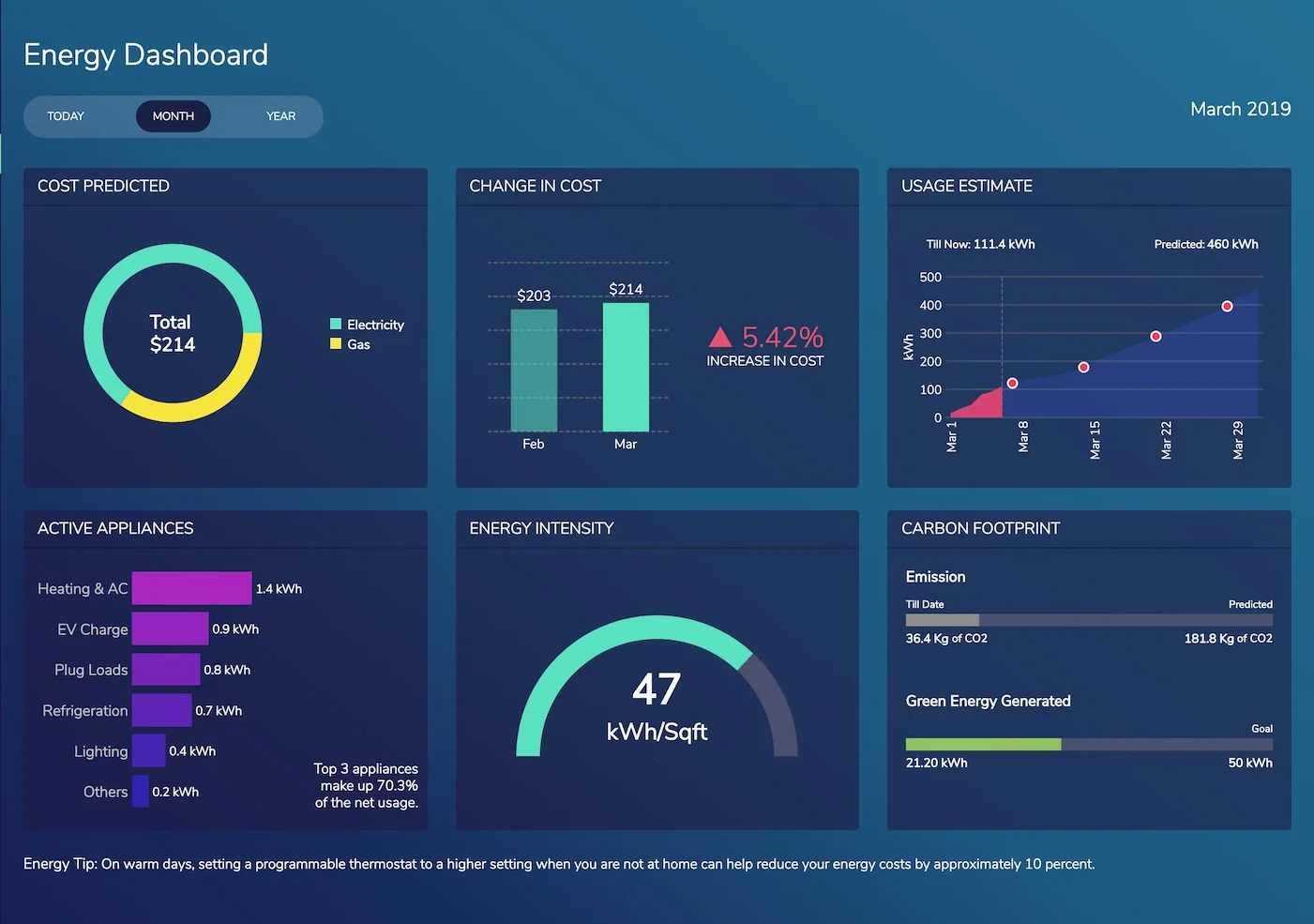
2 - Interactive data visualization
Describing the brand and product content only with words can sometimes be too complex. Sometimes it is difficult to gain trust from users with only words - to quickly establish trust, visual data is needed.
3 - The art of mixing different design techniques
Creating eye-catching visual design can be extremely challenging for UI and UX designers. The trend of mixing different design elements and styles helps resolve that perfectly.
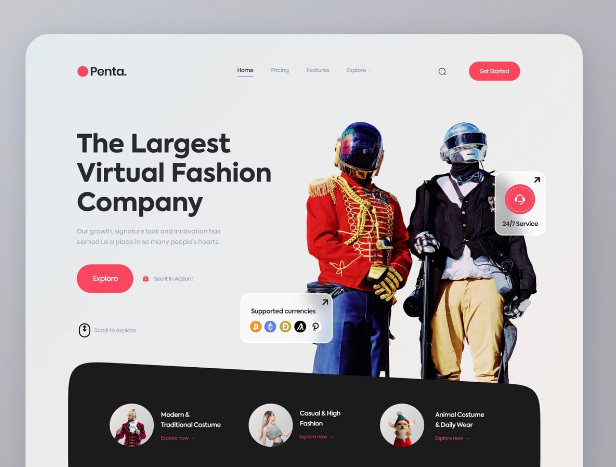
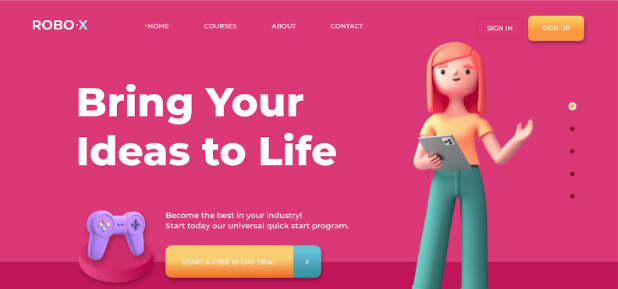
Mixing 2D and 3D
The 2D images and flat texts are very common for the audience. But 3D images are eye-catching and can quickly grab the visitor's attention. By mixing both 2D and 3D elements combine the benefits and create a strong visual contrast to engage the audience.
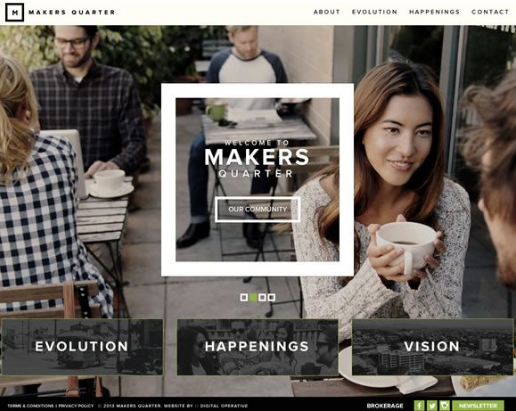
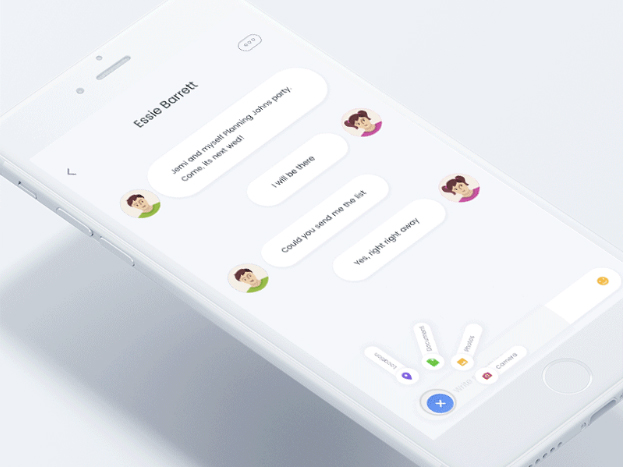
Mixing images and text
When mixing image and text elements, both help improve each other in different contexts. Both of them help create expanding and more informative designs together.
4 - Micro-interactions, animations and effects
Micro-interactions, animations and other visual effects involve animation at the touch of a button Those small movements when you explore the website. UX design experts are going to take a deep dive into different micro animation with the best practices attention-grabbing elements to boost UX and user engagement.
5 - Minimalism
Performance, simplicity, loading speed and efficiency are very important standards for designers to evaluate whether a website is good or not.One has to maintain a balance between fulfilling all requirements of the website. Appealing designs are visually user-friendly, so it’s really not surprising that multiple businesses prefer to have a minimalist design, as it helps boost their company’s bottom line.
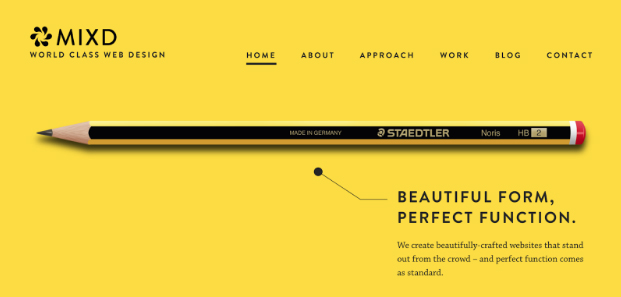
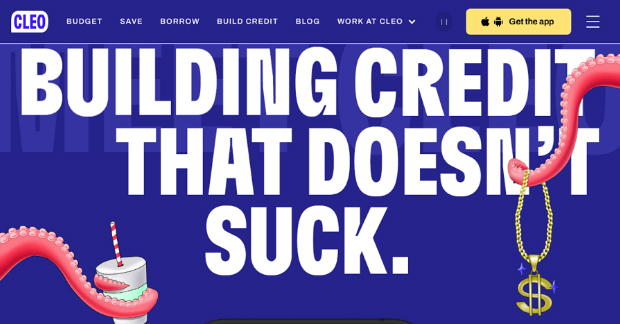
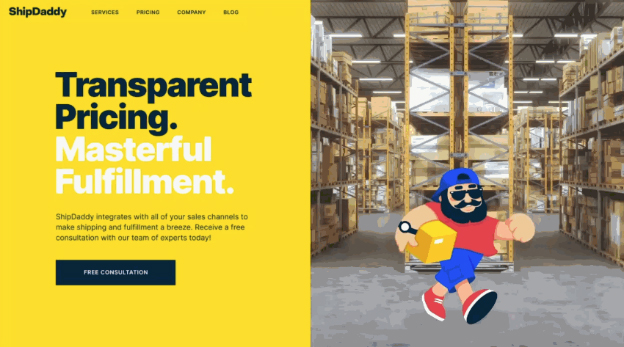
6 - Over-Sized Content
While planning a website there is consideration to a number of factors. These revolve around your general target audience. As desktops are getting larger there is more of a need for bigger font sizes for visitors to scan for web design , try to enlarge the most important content, using oversized fonts, images and even videos to directly grasp users' eyes.
7 - Inclusive and Diverse 3D design
3D design is the going trend in 2022. Even though it's more popular for years. The 3D elements and graphics in website projects will definitely become more diverse and inclusive.
3D animations, loaders and images
3D images quickly draw web visitors' attention to the banner content and have been incorporated into very tiny details for the web page. With the detailing content to load, visitors need to wait for a while. With the distraction of users, making them unconsciously no longer waiting, but as we get faster and better devices, look for a revival of 3D loader animations and a more widespread adoption of 3D in all facets of a website.